What's the Difference Between Mobile-Friendly and Mobile-Optimized?

Good website design is vital when a business needs to provide a positive first impression for potential customers. When a website offers a great experience to users, this positive experience can instill trust and professionalism in a brand for those who browse the site.
On the contrary, inefficient or hard-to-use website design can leave a bad memory in the user's mind and can instantly tarnish their opinion on a brand, just through the design of the brand's website. Companies that have not already moved their online presence towards mobile-optimization and mobile-friendliness are very late to the game.
So, how should your website be designed? What platforms should you provide optimization on? Should your website be simple or more detailed in its design?

According to Google, more than half of all web traffic is now coming from smartphones and tablets. This news shouldn't come as a shock, considering that most people have their phones within reach at all times. 40% of people say they prefer completing their entire shopping journey on mobile, and this number will continue to increase each year.
These statistics are worth remembering because, traditionally, websites are designed and optimized for viewing on a desktop platform. Consumers are now considered to be "impatient" - the mobile world has spoiled consumers with ease of access, social media, and GPS targeting, giving them a sense of reachability never accessible in the past.
Brands now need to create faster, relevant, and assistive experiences to build lasting, valuable relationships with their customers. Businesses need to be there, be useful, and be quick.
Mobile-Friendliness
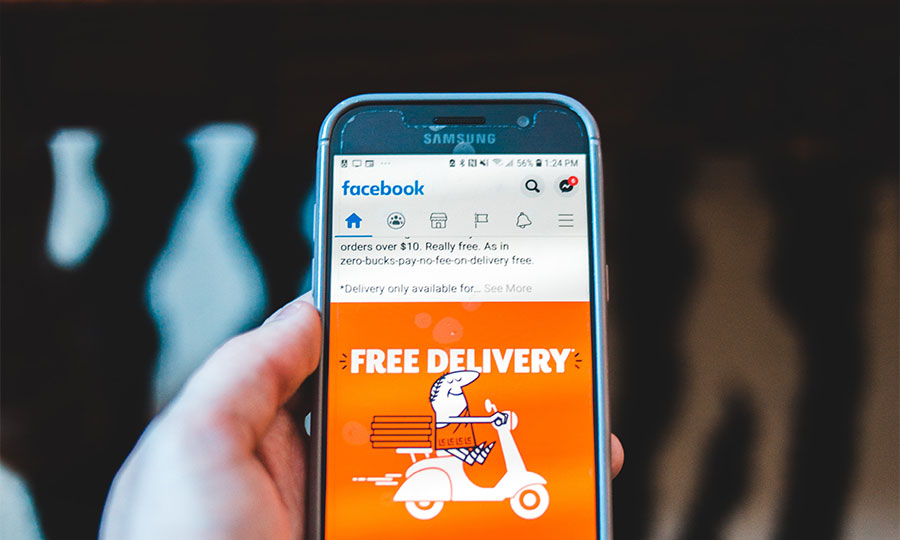
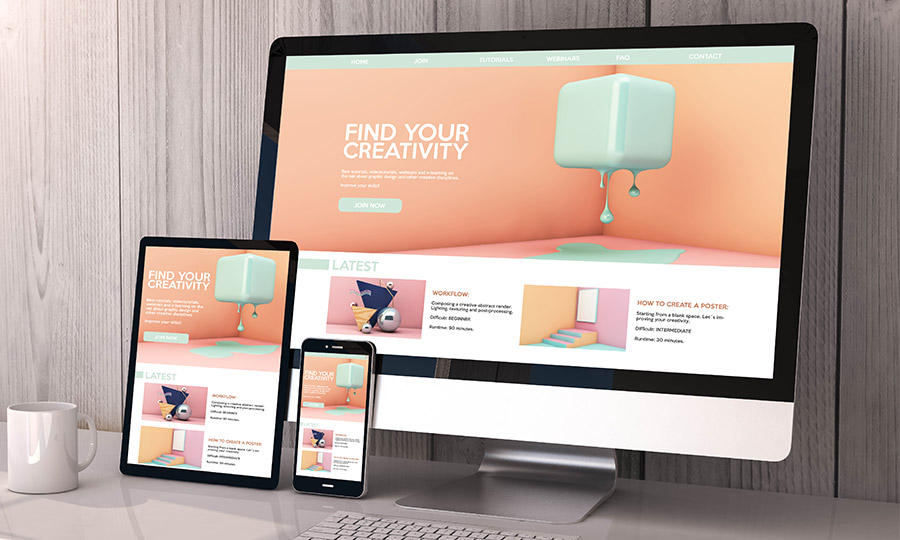
A mobile-friendly website is a website on a mobile device that is a shrunk-down version of a desktop website. The site is designed to be viewed on a desktop but can also work on a mobile device, but it is not optimal for mobile.

Most mobile-friendly websites that are not optimized for mobile will not be formatted to a single column on mobile and will appear formatted the same way on both desktop and mobile. The mobile versions of these websites usually have a lot of space and require zooming in to see the content. Again, better than nothing, but mobile-friendliness is only the first step towards actual optimization for users.
Mobile-Optimization
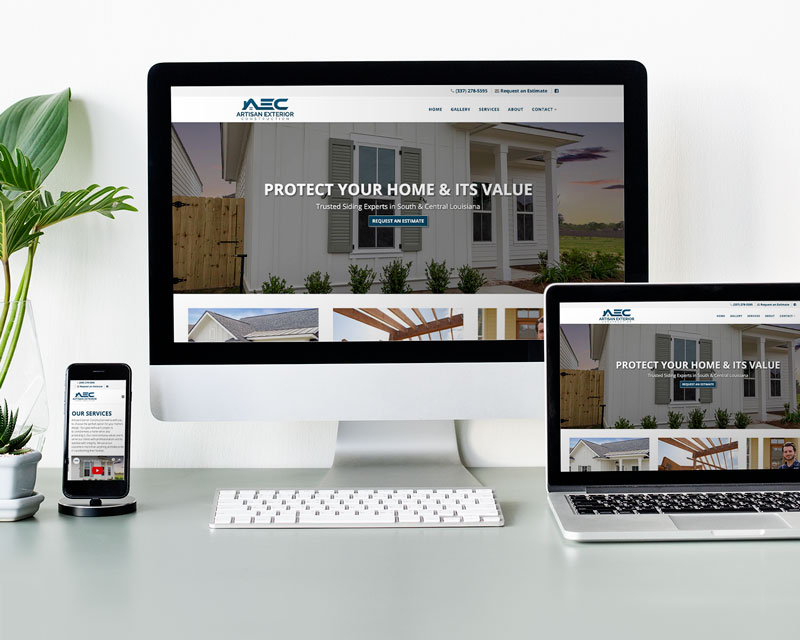
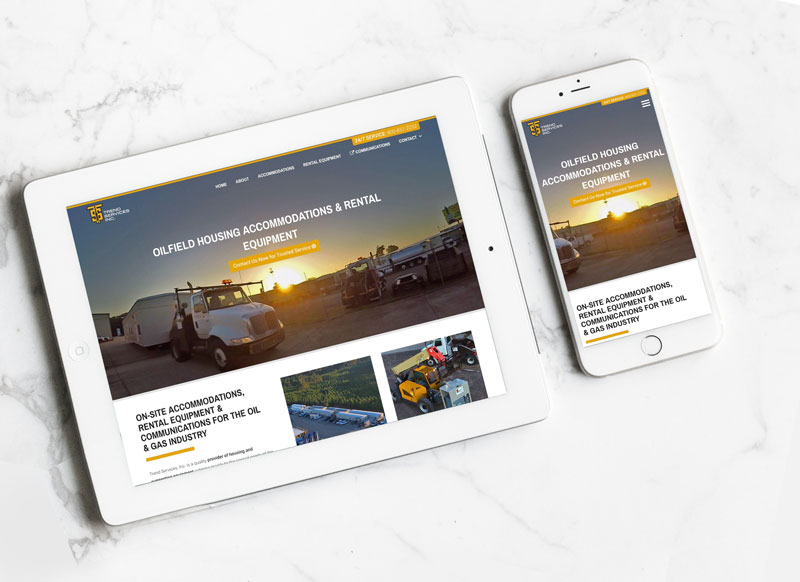
A mobile-optimized website is one that is designed to be used exclusively for mobile users. These websites are similar in appearance to their desktop site but are maximized to be more intuitive for mobile users. Keep in mind that a more straightforward design is usually better for mobile-optimized websites.

An example of a mobile-optimized website is Nike. The content on their mobile site is reformatted to maximize screen space. Additionally, there is a drop-down menu at the top right of the site that is "thumb-friendly." One common mobile-optimized feature includes "thumb-friendly" navigation, which allows users to access most to all sections of the site merely using their thumb to scroll and select links. Another vital feature is the formatted content on any given page. Optimized formatting is essential due to the screen size on a mobile device being much smaller than a desktop, therefore needing to be reformatted for mobile.
Is Mobile-Friendliness Enough?
Ideally, a business should aim for their site to be mobile-optimized rather than mobile-friendly. Although some industries and different companies may see different variations in the number of mobile visits to their site. For example, a business may not need a mobile-optimized site if only 10% of their website views are on mobile devices, so in that case, a mobile-friendly site would suffice.

Mobile users are more likely to be searching for quick answers, so having a mobile-optimized website for mobile users makes it much easier and more likely for them to browse the site as compared to merely a mobile-friendly site. The difference between the two may seem negligible at face value, but a well-built, optimized website for mobile can make all the difference when driving traffic to a website. A poorly optimized mobile site can be frustrating to use and can ultimately cause some users to leave the site and not want to revisit it.
Businesses with at least 35% of mobile site traffic should aim to have a mobile-optimized site. Considering that our mobile dependency only trends towards increasing each year, it's safe to assume that the majority of your traffic is from mobile users. Also, if your website is more complex or has features that would not translate well to mobile, you may want to invest in a mobile-optimized site. A mobile-optimized site also shows visitors that your business is modernized, updated, and holds user experience as a high priority.
Thinking about making your current website mobile-optimized or creating a new site that functions on all devices? Our website design services are focused to expand your reach and broaden your customer base. Contact us for a free consultation with our team!